Pebble Time Round を1年間使ってみた感想
タイトルの通り、Pebble Time Round を約1年間使ってみてわかった良かった点、自分なりの改善点?を書いてみたいと思います。
※ Pebble は Fitbit に買収されており、新規のプロダクトの開発も止まったようなので、完全に誰得なエントリですが.. jp.techcrunch.com

購入
僕は Amazon で購入しました。並行輸入品ということで少し怖い気もしましたが、特に問題なく届きました。 この記事を書いている時点で Amazon を覗いてみると、僕が購入したときよりも半額近く安くなっている。。。(僕は3万円弱で購入したのに今は1万五千円くらい)
良かった点
自分なりに良かった点を書いてみたいと思います。あくまで「僕が思う良かった点」なので、その辺を踏まえた上で読んで頂けると幸いです。
- 丸い
- 軽い
- 通知に気がつくようになった
- SDK がある
- 動かすとバックライトが光る
丸い
兎にも角にもこれ、丸い!! これだけで僕にとってはメリットです。すべてが許せます(嘘です)。 買った当時にも Apple Watch などの他のスマートウォッチがありましたが、どれも四角いというか角が丸くなったスタイルで、いかにも「スマートウォッチ感」があり、なんだかなぁ、と思っていました。それに比べて Pebble Time Round は Round という名前の通り丸い Pebble であり、いかにも「腕時計」だったので、いい意味でスマートウォッチ感が無くていいと思います。
軽い
Pebble Time Round をする前はいわゆる社会人が付けている(?)SEIKO さんの時計をつけていましたが、これが結構重く気になる存在でした。特に僕はエンジニアということもあり、仕事の中でタイピングをする時間が長いのですが、ずっと時計をしたままタイピングをしていると左腕が気になり、良く時計を外す、ということがありました。それに比べて Pebble はおもちゃの時計のような軽さのため、とても楽です(とはいってもそれでも気になることはあるので、本気を出すときは Pebble でも外します。。)
通知に気がつくようになった
(これは完全に僕だけ?の現象だと思います)。僕は集中している際に通知が来るなどして、スマホが振動したりするとそれに気が取られイラッとしてしまうので、音も振動も OFF にして使っています。また、あまりスマホを見ない人間なので、一応、机の上にスマホを置いていますが気がつくと机の上のどっかに行っています。そのため、通知が来ても気づかない、もしくは少し遠くに置いてあり、通知に気がついても通知内容を見るのが面倒に感じていました。
その点、Pebble は BlueTooth でスマホと繋がっており、通知が来ると振動で知らせてくれるので、通知に気がつけるようになりました。「スマホを振動させればいいのでは」という考えもあると思いますが、スマホを見る動作と腕にあるPebbleを見る動作は、腕を振るだけで見える、という点で圧倒的に Pebble の方が楽です。(スマホの通知は確認するのが面倒だったためイラッとしていたのかな、と今では思います)
SDK がある
Pebble には SDK があり、C や JavaScript で自分なりのアプリケーションがかけます(スマホ経由ですがWebにリクエストも飛ばせます)。Developer サイトも割りとちゃんと作られており、これは自分の中でポイントが高かったです。
動かすとバックライトが光る
地味ですが、地味なりに結構重要。Pebble は加速度センサー?が内蔵されているためか、Pebble をした状態で時計を見る動作をするとバックライトが光ります。夜暗い道で時計を確認する際に、結構便利です。
改善点
「改善」と書くとおこがましいですが、「改善してほしいなぁ」と思う点は以下です。
- 電池の持ちが1日か2日まで
- 見た目がおもちゃ
- 寝ているときにバックライトが光る
電池の持ちが1日か2日まで
これが一番つらいのですが、電池が1日か2日ぐらいしか持ちません。スマートウォッチということもあり、画面の文字盤を自由に変えられるため、秒針が表示されていないような電池を食わないものを表示しているのですが、それでも持って2日ぐらいです。そのため毎日、お風呂に入る際に充電していますが、結構面倒です。。
見た目がおもちゃ
見ての通り、スマートウォッチ感が無く、更におもちゃのような見た目のため、よく「なにそのおもちゃw」のように言われます。説明すればわかってもらえるのですが、言われると少しショック… 。ただし、バンドが変えられるため、バンドを変えればもう少しましかもしれません(僕はデフォルトの黒いバンドのまま使ってきました)。
寝ているときにバックライトが光る
長所は短所にもなりました。
Pebble は寝ているときに付けていると、深い睡眠と浅い睡眠を記録してくれており、後からそれを見ることができます。寝ているときに腕時計をするのは今でも少し抵抗があるのですが、まぁいいか、と思い付けています。が、良かった点でも述べたとおり、Pebble は振るとバックライトが光るので、寝ているときの無意識の寝返りの際に、よく Pebble のバックライトが光り、「うぅ、眩しい、、」となります。「この時間は光らせない」という設定ができると嬉しいのですが、軽く探した限り見当たらず少し残念です。
まとめ
Pebble Time Round は丸い & 軽いという点だけ見ても、だいぶいいスマートウォッチだと思います。Fitbit に買収され、Pebble 2 の出荷も無くなったようなので、これからの発展は無いと思うと少し残念ですが、このエントリを書いている時点(2017/05/12)でも、Amazon から買えるようなので、おすすめです。何より僕が買ったときの半額、、だと。。
おまけ
今週 Pebble Time Round をした状態で水作業をしたら、文字盤の中に水が入り、その後一晩置いてから見ると、画面が真っ暗になってしまいました。。防水性能は IPX7 ということで多少の水は大丈夫なようですが、ガッツリ水につけてしまったのが悪かったかもしれません。。
「あー、壊れたかなぁ、、、」と思い、気休め程度に 2 日ほど乾かすために完全に放置した後に、改めて充電したらちゃんと起動しました。よかった。。
maven のライブラリのリリースではまったことのメモ
maven ではじめて自分ののライブラリを maven central にリリースしようとした時のメモです
現象
以下の参考記事を見ながらリリースをしてみようとしていました
その際にいざ mvn -DperformRelease=true deploy でリリースすると Return code is: 401, ReasonPhrase: Unauthorized. のようなエラーが出るように..
解決策
pom.xml に書いた設定と `$HOME/.m2/settings.xml に書いた設定のずれが問題でした。
$HOME/.m2/settings.xml
<distributionManagement>
<snapshotRepository>
<id>sonatype-nexus-snapshots</id>
<name>Sonatype Nexus Snapshots</name>
<url>https://oss.sonatype.org/content/repositories/snapshots/</url>
</snapshotRepository>
<repository>
<id>sonatype-nexus-staging</id>
<name>Nexus Release Repository</name>
<url>https://oss.sonatype.org/service/local/staging/deploy/maven2/</url>
</repository>
</distributionManagement>
- pom.xml
<servers>
<server>
<id>ossrh</id>
<username><JIRA_USERID></username>
<password><JIRA_PASSWORD></password>
</server>
</servers>
これだと id がずれてしまっていて 、正しく認証情報が使われないんですね。正しく書いたものは以下のようです
<servers>
<server>
<id>sonatype-nexus-snapshots</id>
<username><JIRA_USERID></username>
<password><JIRA_PASSWORD></password>
</server>
<server>
<id>sonatype-nexus-staging</id>
<username><JIRA_USERID></username>
<password><JIRA_PASSWORD></password>
</server>
</servers>
これでリリースができるようになりました
Fluentd の Docker イメージを動かした際のメモ
タイトル通り Fluentd の Docker イメージを動かした際のメモです。
背景
Fluentd を使って動作確認を行う際は CentOS などの Linux に td-agent を入れていました。ただ、毎回環境構築のたびに td-agent をインストールするのも...と思い、Fluentd の Docker イメージが用意されていたので動かしてみました。
環境情報は以下のとおりです
- OS: OS X 10.11.6 (El Capitan)
- Docker: 1.11.2
- Docker 実行環境: Boot2Docker
最近、Docker for Mac がリリースされたようですが、ここでは手を抜いて Boot2Docker 上の Docker で動かしてみます。
動かしてみた様子
- 基本的に Fluentd の Docker イメージのリポジトリの記載にしたがって動かします
- まずコンテナのFluentdがログを出力するためのディレクトリをホスト側に作ります。ここでは適当に
fluentd-dataディレクトリを作成しておきます。
docker@default:~$ mkdir fluentd-data docker@default:~$ ls -ld fluentd-data/ drwxr-sr-x 2 docker staff 40 Aug 29 14:41 fluentd-data// docker@default:~$
- 次に
docker runでコンテナを動かします。初回のため、イメージを docker hub からダウンロードするので少し時間がかかります。
docker@default:~$ docker run -d -p 24224:24224 -v /home/docker/fluentd-data:/fluentd/log fluent/fluentd Unable to find image 'fluent/fluentd:latest' locally latest: Pulling from fluent/fluentd e110a4a17941: Pull complete 791f4592c10e: Pull complete f1d1dbab7f4c: Pull complete b61b499b1dce: Pull complete 9dfbbfad7373: Pull complete 71870c7b2e9c: Pull complete 8f486fa7e1d8: Pull complete 95cccbc5dfae: Pull complete Digest: sha256:a8342c68b36709853c7335374959dba4466259c80218d6cbd740634cf25453e0 Status: Downloaded newer image for fluent/fluentd:latest d252f2f8f712b7776fdb4cd43aa7e550c985b147ba397f3cb1ef43b6e7305778 docker@default:~$
docker psで実際に動いているか確認
docker@default:~$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES d252f2f8f712 fluent/fluentd "/bin/sh -c 'exec flu" 55 seconds ago Up 55 seconds 5140/tcp, 0.0.0.0:24224->24224/tcp dreamy_noether docker@default:~$
- 動いているみたいです。
docker runの--nameオプションで適当に名前をつけておけばよかったです... - これだけだと何もわからないのでコンテナにログインして様子を見てみます。
docker@default:~$ docker exec -it dreamy_noether /bin/sh ~ $ ls ~ $ which fluent-cat /usr/bin/fluent-cat ~ $
- fluent-cat コマンドのパスが通っていたので実際にデータを投げてみます。リポジトリに記載の通り、docker.** タグをつけると
/fluentd/log/docker.logに出力される設定になっているようです。
~ $ echo '{"foo":"bar"}' | fluent-cat docker.test ~ $ cat /fluentd/log/docker.log 20160829T145028+0000 docker.test {"foo":"bar"} ~ $
- 確かに出力されました。docker のホスト側にもちゃんと出力されているようです。
~ $ exit docker@default:~$ cat fluentd-data/docker.log docker@default:~$ ls fluentd-data/ docker.20160829.b53b3709508ccd9c0.log docker.log docker@default:~$
まとめ
- 簡単ではありますが、Fluentd の Docker イメージを動かしてみました
- このイメージを元に Dockerfile を書けば独自のイメージを簡単に作れるかもしれません
- Docker を使うと簡単にミドルウェアが試せていいですね...
AWS Route53 でドメインを購入する
諸事情により、ドメインが必要になったため、AWS の Route53 で購入してみました。その際のメモを。(画面が英語ですが気にしないでください。日本語だと違和感を感じるので英語にしています。。)
購入の流れ
AWS の Route53 はレジストラの機能も持っているのでドメインを購入することができるみたいです。そのままサービスに利用することもできますが、今回は購入だけ行います。 前もって AWS のアカウントは作成済みです。
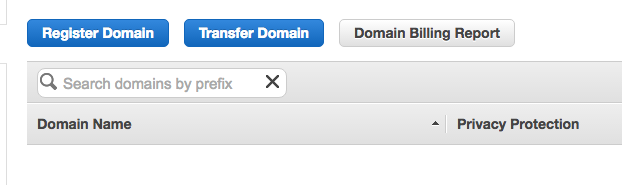
AWS のマネージメントコンソールにログインし、Route53 に移動します。そして、Register Domain を選択します。

今回は tatsuyafw.com というドメインを購入してみるので、入力欄に tatsuyafw と入力し、右側の Check ボタンをクリック。すると、ドメインが既に取得済みかどうか表示してくれます。

tatsuyafw.me というドメインだけなぜか Timeout していますが、tatsuyafw.com は購入できるみたいです。TLD (Top Level Domain) として .io も考えましたが、.com に比べて 3 倍以上の値段だったのでやめました。人気?のせいでしょうか。。
tatsuyafw.com を Add to cart して、画面右下の Continue ボタンをクリックします。
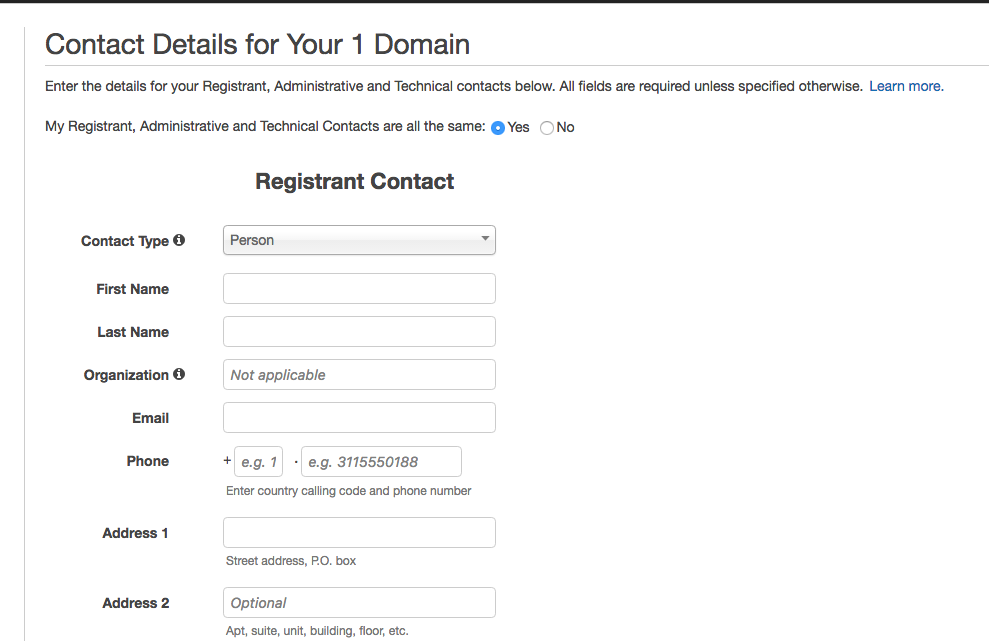
次にドメインの管理者情報の入力です。メールアドレスやら電話番号などを入力します。

ここで入力した情報は WHOIS などで参照できるようになりますが、入力欄の下の方の Privacy Protection にチェックを可能な限り情報を隠してくれるようです。
ただし、ドメインによってどこまでの情報が隠されるかは異なるので注意が必要なようです。ドメインごとの Privacy Protection のサポートは以下から確認できるので登録の前に確認したほうが良いかもしれません。
Domains that You Can Register with Amazon Route 53 - Amazon Route 53
最後に今まで入力した情報を確認して購入になります。

ドメインを購入してしばらくするとAWSから確認のメールが届きました。メールの検証を行うと登録完了のようです。
まとめ
メモ書き程度に AWS の Route53 でドメインの購入の流れを書いてみました。参考になれば幸いです。
参考
curl と jo で JSON を POST する
curl と jo を使って JSON を POST するサンプルです。
背景
JSON の HTTP API を作成した際に、軽い動作確認として curl を使って JSON を POST することがあります。 例えば以下のように。
$ curl -X POST -H "Content-Type: application/json" -d '{"message": "hello"}' https://example.com/api
上記のように簡単な構造の JSON の場合はいいですが、少し複雑な JSON の場合、コマンドラインで作成するのはエスケープの問題なので少し面倒になることがありました。 そんな時に jo をを使うと楽に書けるかも、と思い試してみました。
curl + jo
jpmens/jo: JSON output from a shell
jo はコマンドラインで簡単に JSON を作成するためのツールです。
$ jo -p name=taro age=17 { "name": "taro", "age": 17 }
これを curl と組み合わせる際には jo で JSON を生成して、それをパイプで渡してあげるとうまくいきました
$ jo -p message=hello | curl -X POST -H "Content-Type: application/json" -d @- https://example.com/api
curl の -d オプションで @- を指定すると標準入力を受け取ってくれるので、それで jo で生成した JSON を渡しています。
少し関係ないですが、毎回 curl -X POST -H "Content-Type: application/json" を入力するのは面倒なので、cj` で alias を作成してあげるといいかも
# alias をしておくと $ alias cj='curl -X POST -H "Content-Type: application/json"' # 以下のようにかけて少しすっきり $ jo -p message=hello | cj -d @- https://example.com/api
まとめ
Go でディレクトリを掘る
ディレクトリを掘る際に既にディレクトリがあった場合には何もしたくなかったので、
import ( "os" ) func main() { if _, err := os.Stat("newdir"); os.IsNotExist(err) { if mkdirError := os.Mkdir("newdir", os.ModePerm); mkdirError != nil { // エラー処理 } } }
のようにまどろっこしい書き方をしなくちゃいけないのかな、と思いました。が、os.MkdirAll はディレクトリがあった場合は何もしないので以下でいいんですね(たぶん)
import ( "os" ) func main() { if err := os.MkdirAll("newdir", os.ModePerm); err != nil { // エラー処理 } }
ちゃんとドキュメントにも書いてありました。 os - The Go Programming Language そりゃそうか。。
CentOS7にNginx + Lua のインストール
CentOS7に Nginx + Lua をインストールする機会があったのでメモを備忘録として残しておきます。OpenRestyをインストールしても良かったのですが、ここでは自分でコントロールするということで各ソフトウェアを手動でインストールします。
環境と各ソフトウェアのバージョン
- インストールする環境と各ソフトウェアのバージョンは以下になります。
- OS: Cent7.1.1503
- Nginx: 1.9.5
- LuaJIT: 2.0.4
- NDK (Nginx Development Kit): 0.2.19
- lua-nginx-module: 0.9.16
LuaJIT のインストール
lua-nginx-module を使うためには Lua の実行環境が必要になりますが、ここでは LuaJITをインストールします。インストールパス(PREFIX)として以下では /usr/local/luajit を指定していますが、環境や好みに応じて適宜読み替えてください。また、特に明記しませんが以下でダウンロードしているソフトウェアはすべて tmp ディレクトリに配置しています。
$ mkdir tmp $ cd tmp $ curl -O http://luajit.org/download/LuaJIT-2.0.4.tar.gz $ tar zxvf LuaJIT-2.0.4.tar.gz $ cd LuaJIT-2.0.4 $ make PREFIX=/usr/local/luajit $ sudo make install PREFIX=/usr/local/luajit
インストールする環境の状態によっては Clock skew detected という warning が出るかもしれませんが、私の環境では ntp をインストールしてから再度 configure すると直りました。
sudo yum install ntp
NDK のダウンロード
GitHub から tar をダウンロードして解凍します。
$ curl -L https://github.com/simpl/ngx_devel_kit/archive/v0.2.19.tar.gz -o ngx_devel_kit-v0.2.19.tar.gz $ tar xzvf ngx_devel_kit-v0.2.19.tar.gz
lua-nginx-module のダウンロード
こちらも GitHub から tar をダウンロードして解凍します。
$ curl -L https://github.com/openresty/lua-nginx-module/archive/v0.9.16.tar.gz -o ngx_lua-v0.9.16.tar.gz $ tar zxvf ngx_lua-v0.9.16.tar.gz
Nginx のインストール
ここから Nginx 本体のインストールが始まります。基本的に lua-nginx-moduleに記載されているインストール手順 と同様です。
必要となるライブラリのインストール
Nginx をインストールする際に私の環境では pcre-devel と zlib-devel が必要となりましたのでインストールします。
$ sudo yum install pcre-devel $ sudo yum install zlib-devel
Nginx のダウンロード
Nginxの公式ダウンロードページ から Nginx をダウンロードして解凍しておきます。
$ curl -L -O http://nginx.org/download/nginx-1.9.5.tar.gz $ tar zxvf nginx-1.9.5.tar.gz $ cd nginx-1.9.5
環境変数の設定
先にインストールした LuaJIT の場所を示す環境変数を設定します。
$ export LUAJIT_LIB=/usr/local/luajit/lib $ export LUAJIT_INC=/usr/local/luajit/include/luajit-2.0
Nginx のコンパイルとインストール
configure、make、make install でインストールします。パスは適宜読み替えてください。
$ ./configure --prefix=/opt/nginx \ --with-ld-opt="-Wl,-rpath,/usr/local/luajit/lib" \ --add-module=../ngx_devel_kit-0.2.19/ \ --add-module=../lua-nginx-module-0.9.16/ $ make -j2 $ sudo make install
インストールされたNginxのバージョンを確認します。
$ /opt/nginx/sbin/nginx -V
Nginx のバージョンが表示されればインストールされています。
systemd への登録
systemd に登録しておきます。Nginx のサービスファイルは以下のものを参考に作成しました。
以下のファイルを、/lib/systemd/system/nginx.service に作成します。
[Unit] Description=The NGINX HTTP and reverse proxy server After=syslog.target network.target remote-fs.target nss-lookup.target [Service] Type=forking PIDFile=/opt/nginx/logs/nginx.pid ExecStartPre=/opt/nginx/sbin/nginx -t ExecStart=/opt/nginx/sbin/nginx ExecReload=/bin/kill -s HUP $MAINPID ExecStop=/bin/kill -s QUIT $MAINPID PrivateTmp=true [Install] WantedBy=multi-user.target
Nginx を enable にし、更に起動します。
$ sudo systemctl enable nginx $ sudo systemctl start nginx $ sudo systemctl status nginx
curl でアクセスし動作確認します。200 OK が返ってくれば成功です。
$ curl http://127.0.0.1 -I
Lua の動作確認
このままだとただの Nginx のインストール記事になってしまうので、一応 Lua の部分の動作確認もしておきます。ここでは Hello,world! を Lua で HTTP のレスポンスとして返してみます。
設定ファイル (デフォルトだは nginx.conf) の server context 内に以下を追記します。
location /hello {
content_by_lua "ngx.say('Hello,world!')";
}
Nginx を reload して、curl で動作確認します。
$ sudo sytemctl reload nginx $ curl http://127.0.0.1/hello Hello,world!
Hello,world!と表示されたので、Lua が動作しているようです。
終わりに
本格的に使う場合には Firewalld の設定をしたり、SSLの終端として使う場合にはコンパイル時に ssl モジュールも追加してあげる必要があります。必要な方は設定&追加してみてください。